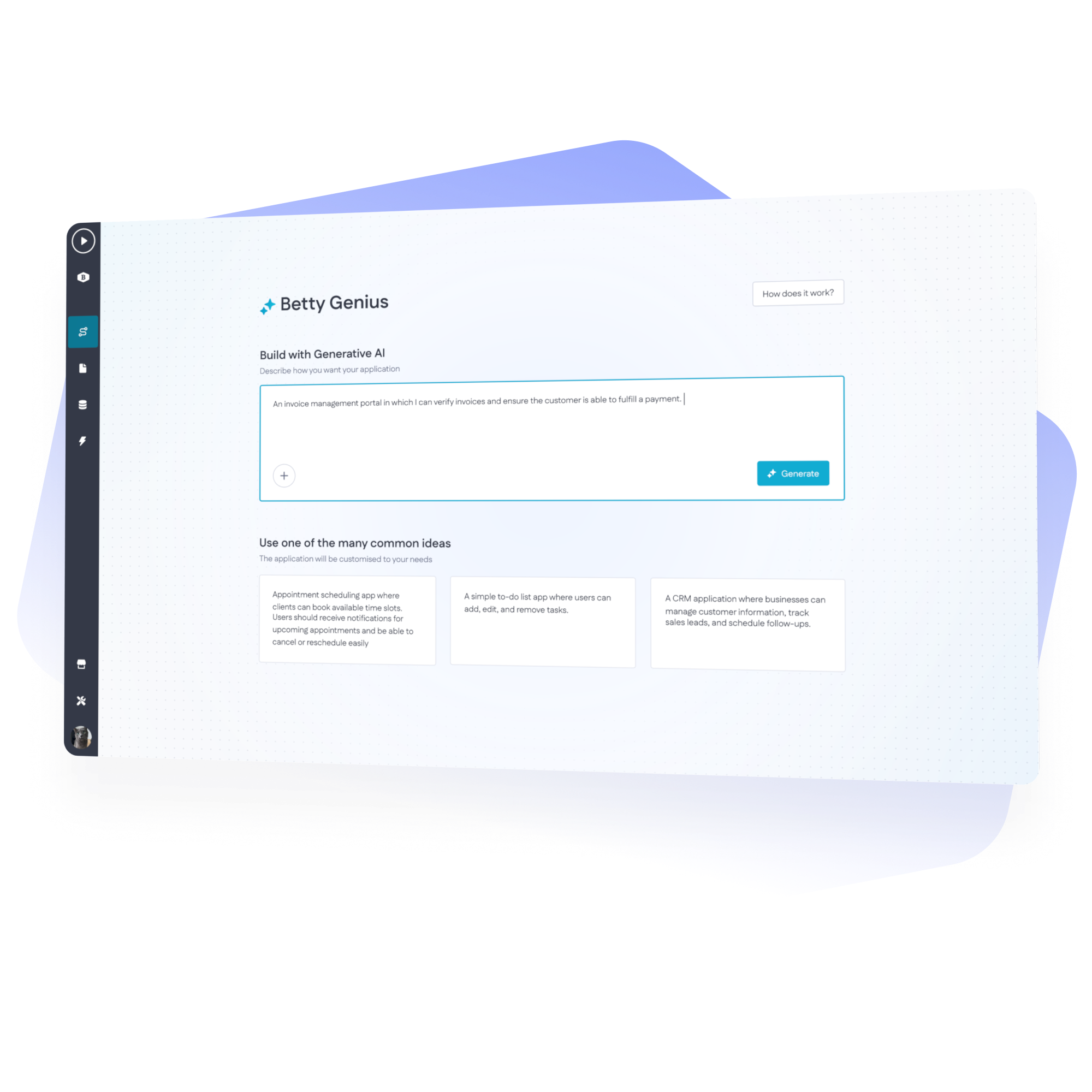
Betty Genius
AI UI Generator
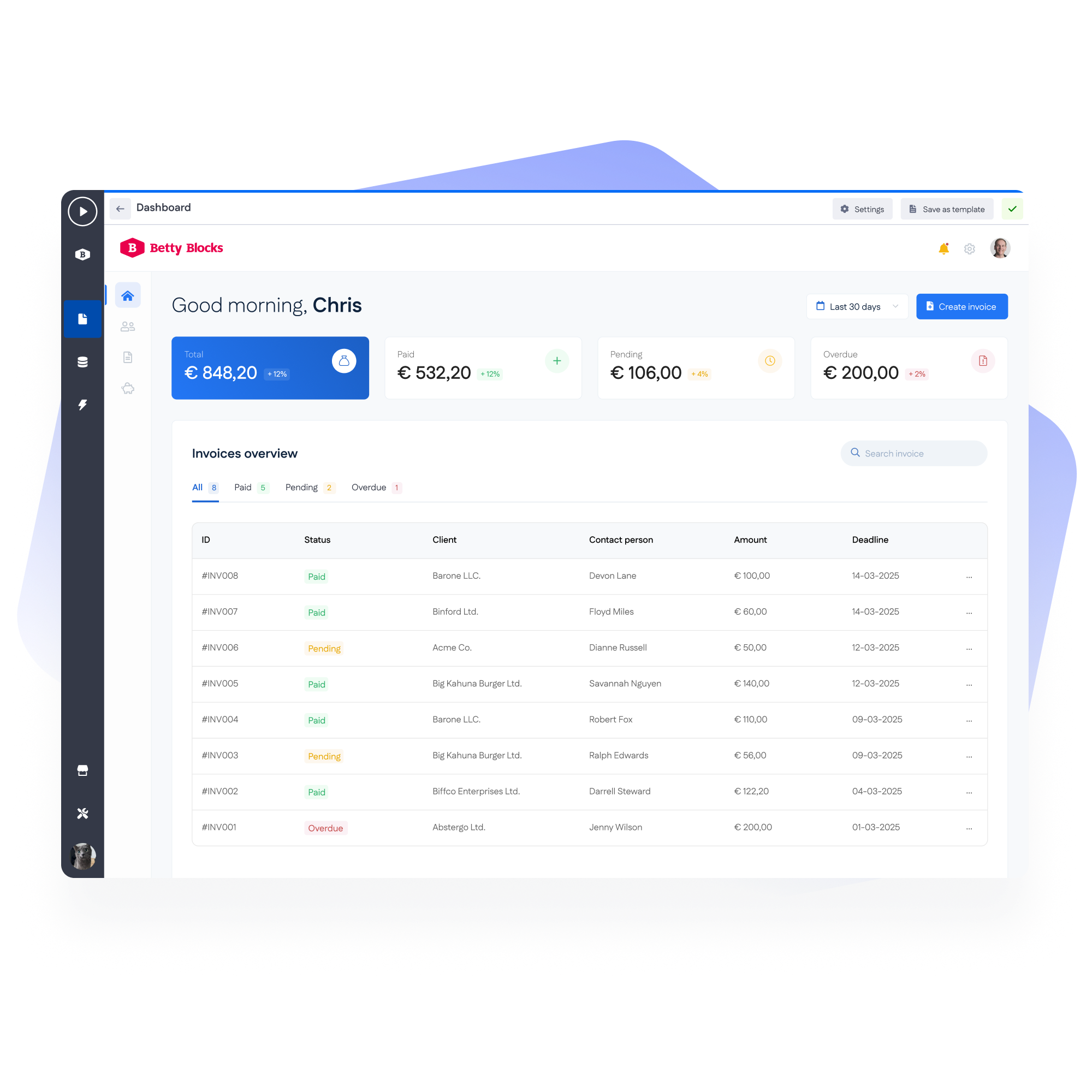
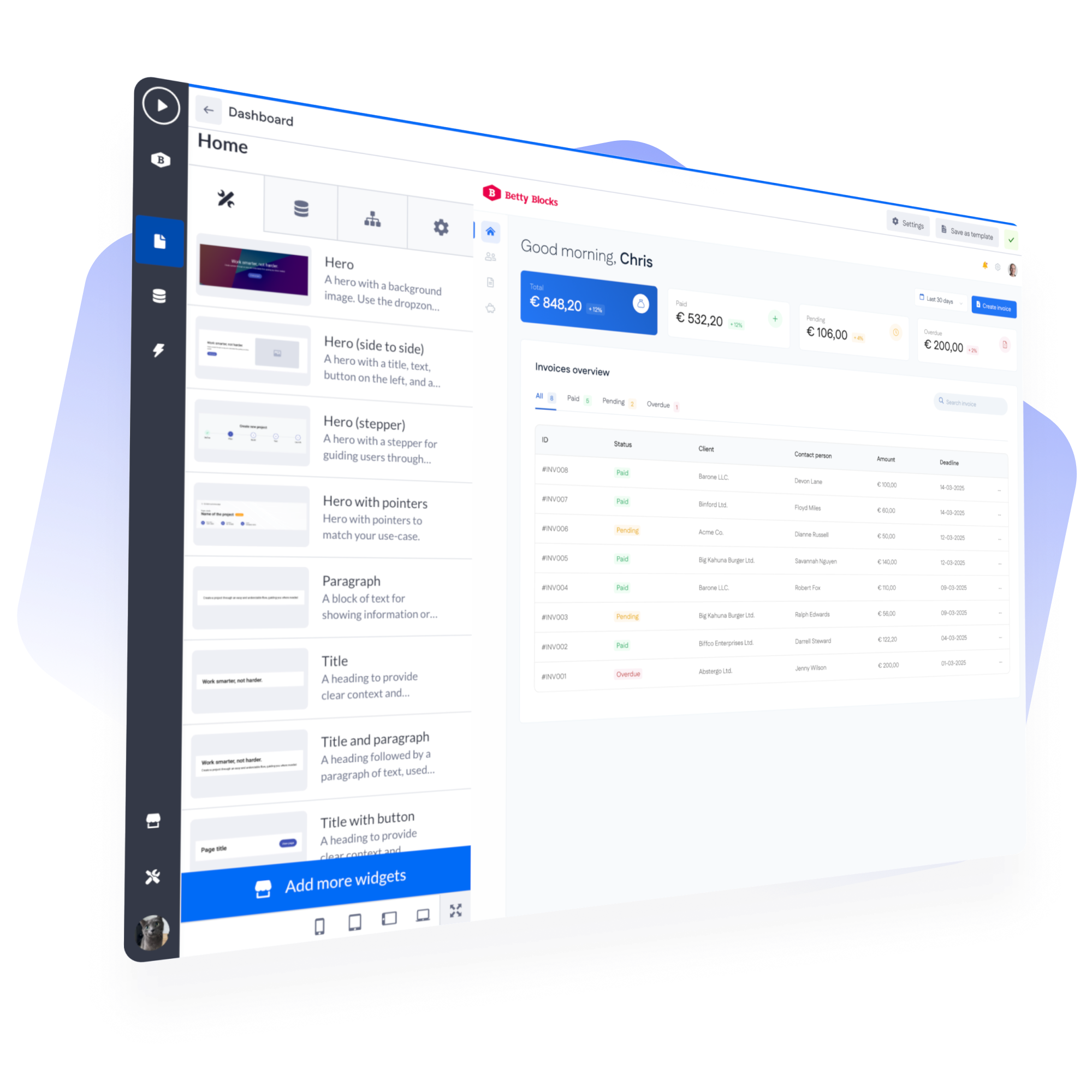
Have you ever marveled at your technical skills, only to have your understanding of design principles hold you back? Let’s break down creative barriers together with Betty Genius: our answer to assisting developer and business teams in rapidly creating UI designs as if drawn up by a UI/UX expert. A single prompt is your stroke of genius to deftly crafted web pages.